Cleveland Metroparks Zoo
Modular Design System
An app design for the Cleveland Metroparks Zoo and Aquarium and designing an app and kiosk system that allows the user to navigate all the resources the Zoo has.
Role
UX Designer & Motion Designer
Tools
Figma
Adobe Photoshop
Adobe Illustrator
Adobe After Effects
Collaborators
Jenna Fader, UX/UI Designer
Brent Sanderson, UX/UI Designer
Timeline
January 2025 - March 2025
Project Overview:
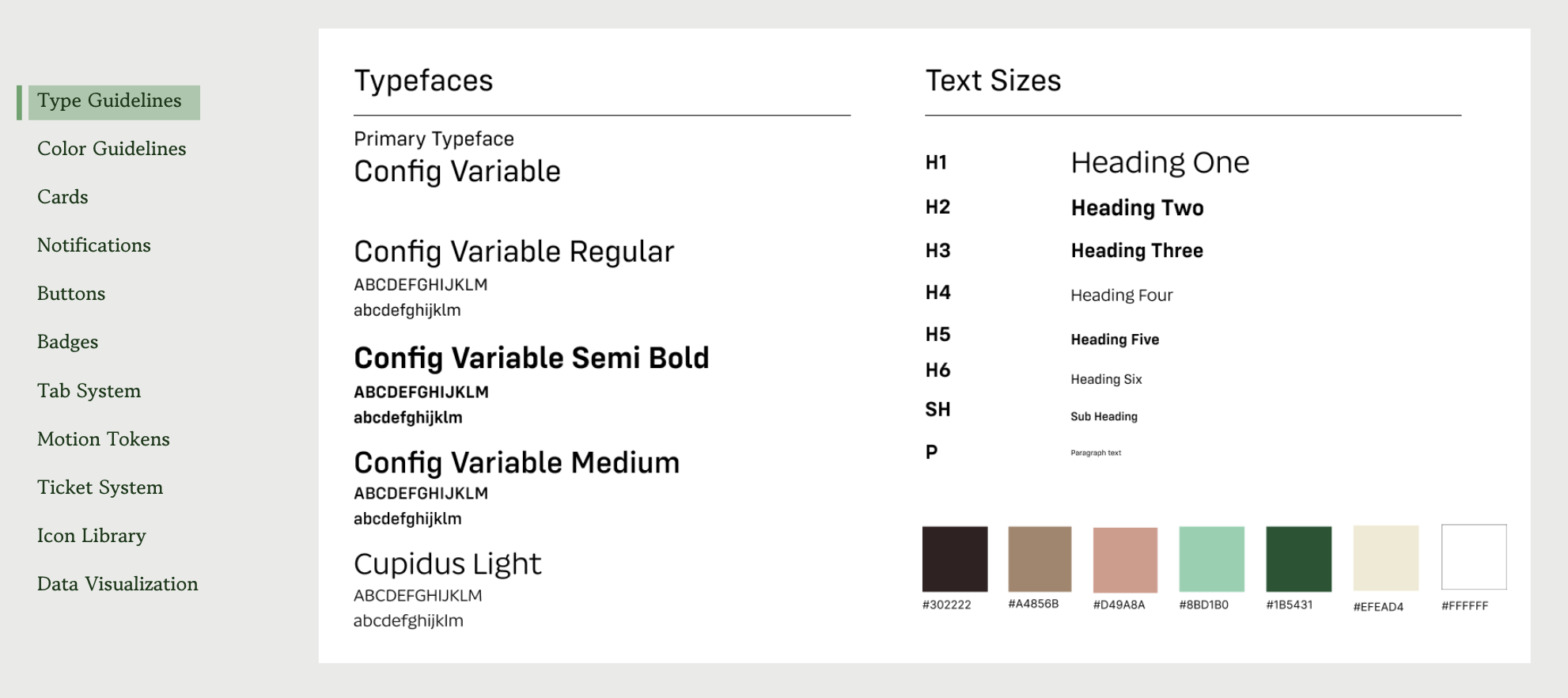
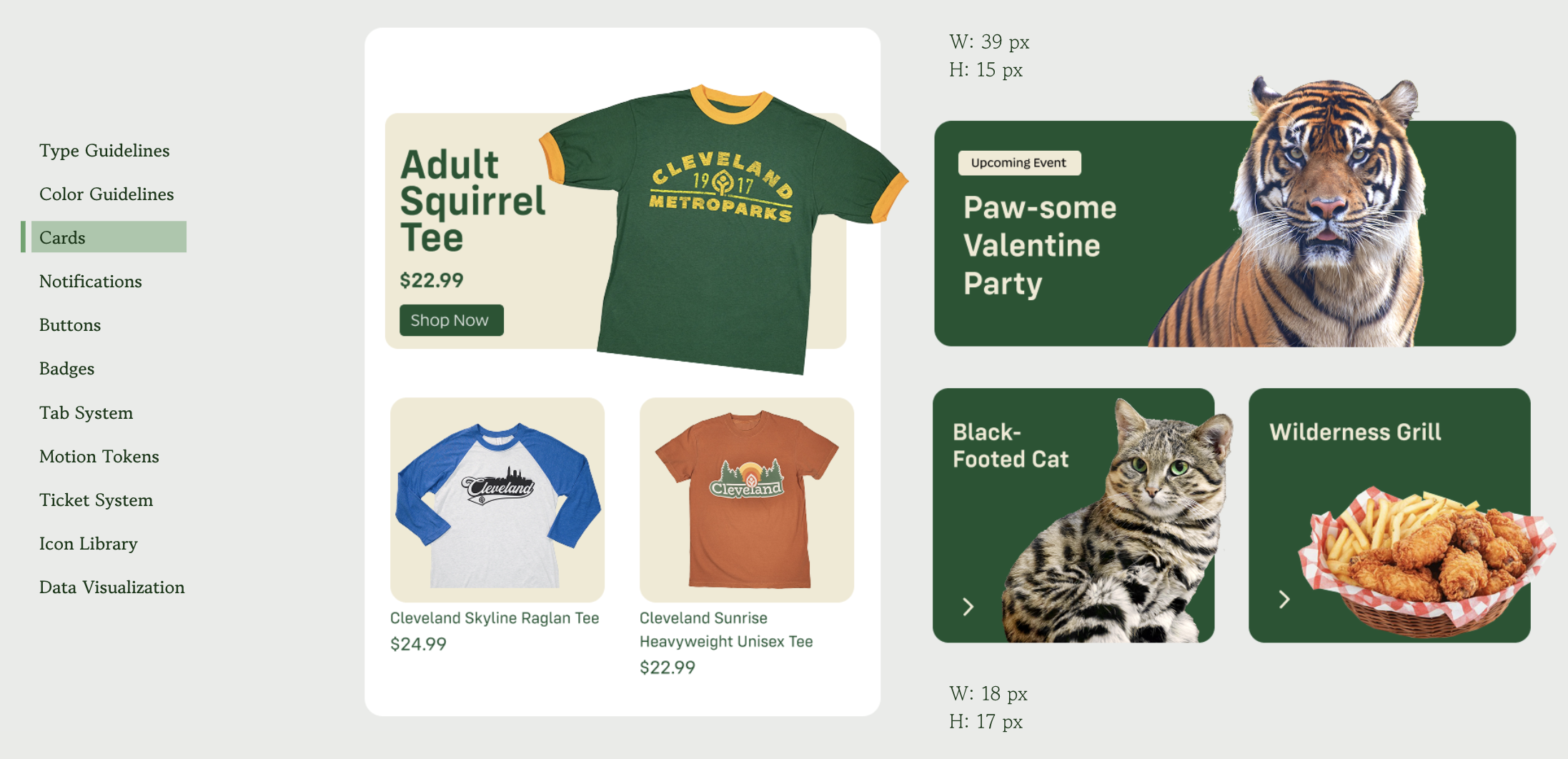
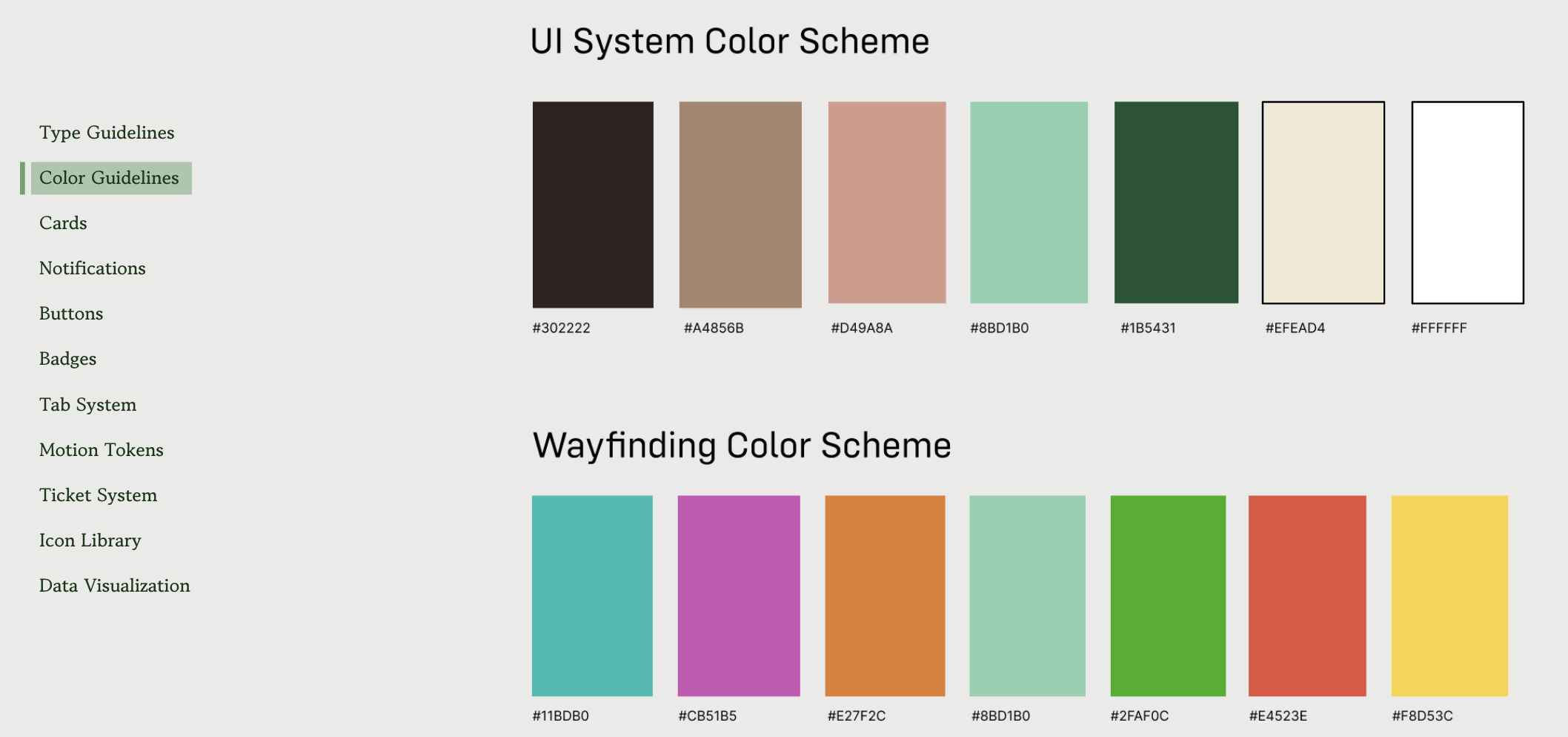
This project encompasses a scalable digital design system for a multi-brand ecosystem that includes at least two distinct products with shared functionalities but unique branding needs. In the digital product world, organizations often manage multiple products or brands that share common features, components, or design principles.
Maintaining consistency across these products while allowing flexibility for brand differentiation is a critical challenge. A well-designed digital design system—a modular collection of reusable components, patterns, and guidelines—can streamline development, improve user experience, and ensure visual coherence.
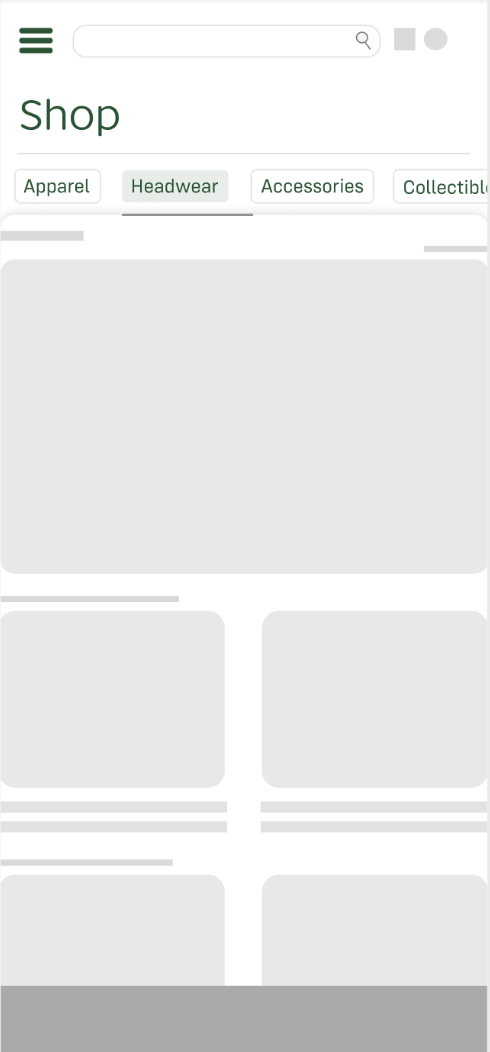
With this design, our team focused on creating a convenient way to access information and services, Enhance user experience and help users navigate through an intuitive interface.
Research
Initial Research Phases through the study of common zoo apps:
Competitor Analysis
San Diego Zoo App
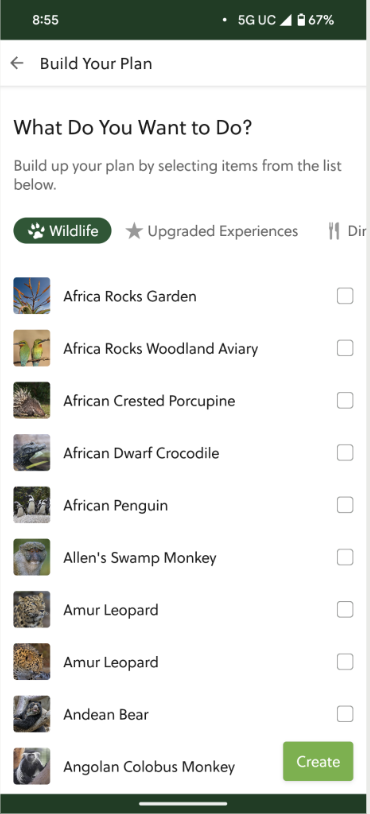
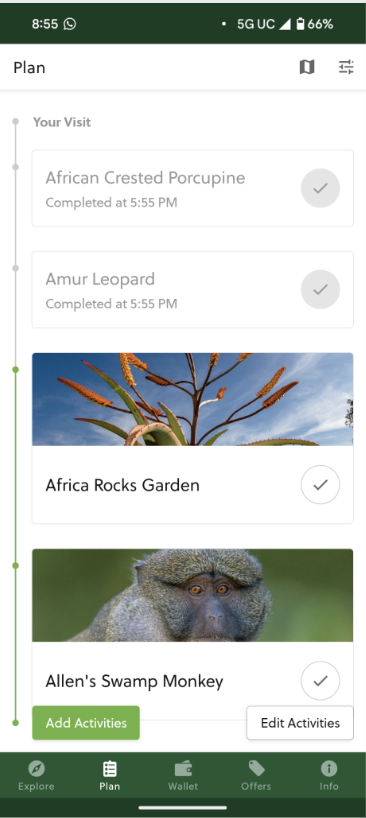
Planning Function (Plan tab)
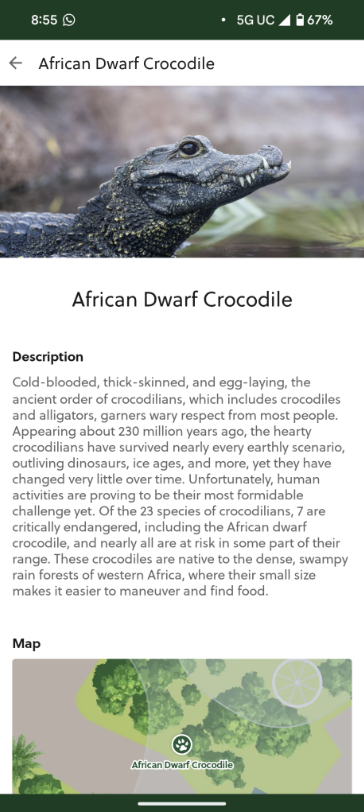
User can create a plan of which exhibits they would like to visit when they are on site at the zoo. Bringing up this tab allows for every animal in the zoo to be selected for information or checked off to add to a new plan. Selecting more information about an animal will show a photo and description while also bringing up the map location they are at. This map is interactive and only shows the exact animal exhibit selected. After adding any amount of animals to a planned list, it can be confirmed and brought up freely. This new plan allows the user to check when they have visited an exhibit,m and mark it off of their list, adding a time of completion stamp to the animal exhibit, as well as minimizing the information surrounding it. This function also allows for the adding and removing of activities within the planned list.
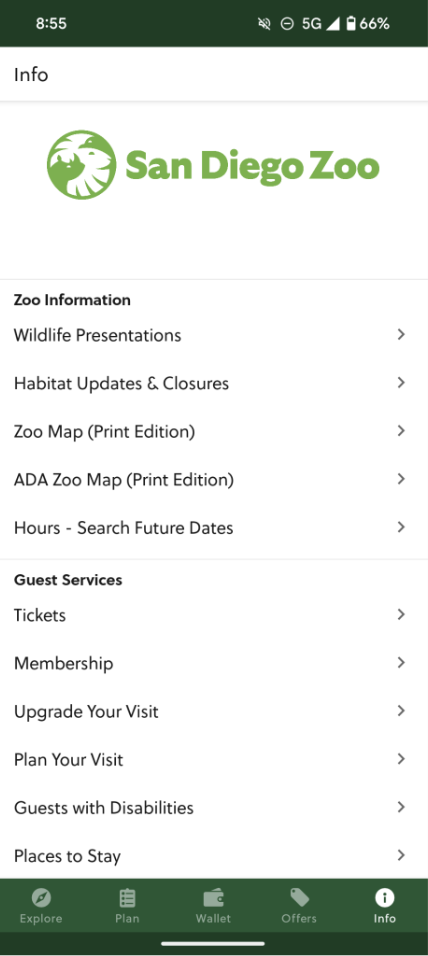
Additional Functions (Wallet and Info tab)
Within the wallet tab, users can import physical tickets and memberships into their app and account. The physical tickets and memberships include scannable QR codes that send proof of purchase to the app. The products information will then be imported into the virtual wallet within the app. The info tab has zoo information, guest services, help, and other subcategories to help users with questions or confusion regarding navigation and operations within the app and zoo.
Brookfield Zoo Chicago App
Denver Zoo App
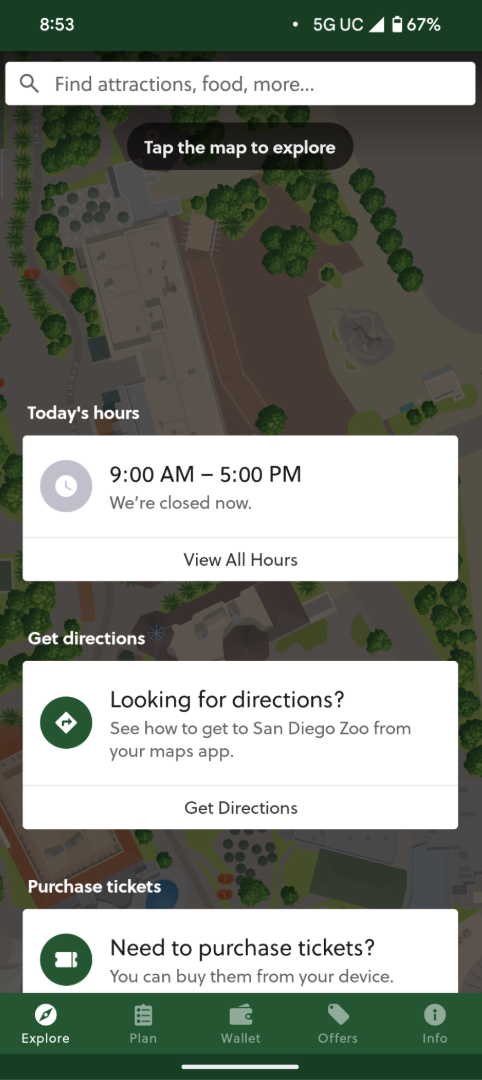
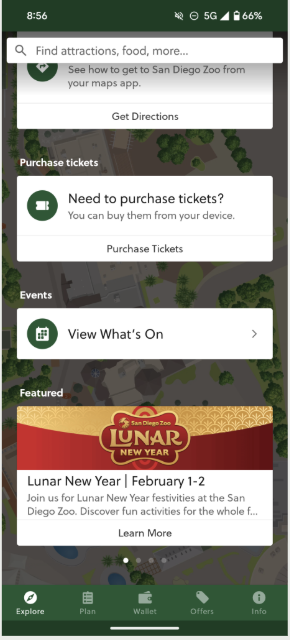
Home Screen (Exploration tab)
Map is active at all times in background, search bar at the top and can interact map to view layout of San Diego Zoo. Bringing up map allows for sorted tabs, “Plan”, “Wildlife”, “Upgraded Experience”, “Dining”, “Shopping”, “Restrooms”, “Guided Bus Tour”, “Activities”, “Guest Services”, “Accessibility Information”, “Catering Venues”. Nodes are shown on map which represent each exhibit and can be selected pulling up information and the option to be redirected to more details. Home screen further shows information about hours, directions,ticket purchasing, events, and featured content.